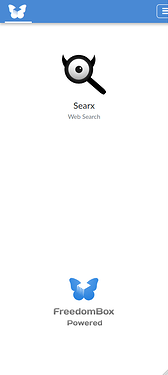
I want to report an issue with the CSS on mobile screens. There is an element causing overflow.
As far as I could track the issue, it seems to stem from this rule which hardcodes dimensions in an element.
main.css:667
.index-page .card-list::before, .apps-page .card-list::before, .system-page .system-section-title:first-child::before {
position: relative;
width: 25rem;
height: 25rem;
margin-left: -25rem;
margin-bottom: -25rem;
left: 18.75rem;
top: -1.25rem;
content: " ";
background-size: 100%;
background-repeat: no-repeat;
z-index: -1;
}
My suggestion would be to replace the hardcoded rem units with vw (viewport width) units, but you might find a better solution since I’m not familiar with the project’s inner workings.
If this is not the best place to report these types of issues, I’d be happy to report elsewhere. I haven’t created a Salsa account yet since I don’t want to contribute with unnecessary noise with issues for developers, but I can if it’s the best course of action.